Jason Chan vs Daniel Kamarudin
I chose to compare these two artists because I feel like they have influenced my artwork the most and gave me the biggest ideas and inspiration for my FMP style.
Firstly, Jason Chan’s works are very neat and tidy, while Daniel’s are much rougher and less tidy. I think that they both have very distinct styles and they both work on a very professional level. They both have a big following count and have amazing and inspirational works.
Jason works in a very realistic format and his characters often give out a lot of emotion and energy. I have noticed that his paintings often are painted with dark values which give more space for dramatic lighting and energy light sources.
I feel that Daniel’s works are very similar in that matter since he focuses a lot on darker paintings and his backgrounds usually consist of lighter colours to make the characters stand out more- a trick that a lot of artists use to make the character the main attraction in their paintings. Daniel uses a painterly style that give his artworks a lot of edge and make them very attractive to the eye. I really like his painterly style because in some of his amazing works it looks like as if he painted them on a canvas, but in reality they were created digitally.
Since they paint realistically, they don’t use lines in their works and both of their art styles are quite complex and they have a lot of details in both of their artworks which I really admire.
I feel that Daniel’s painterly style and Jason’s movement in his art, have really pushed my ideas forward and gave me what I came up with this week for my FMP. I want to try and combine those two to create something amazing and something I will be proud of.




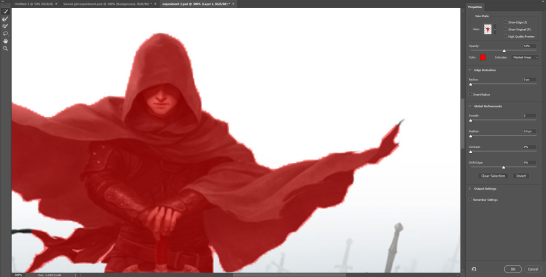
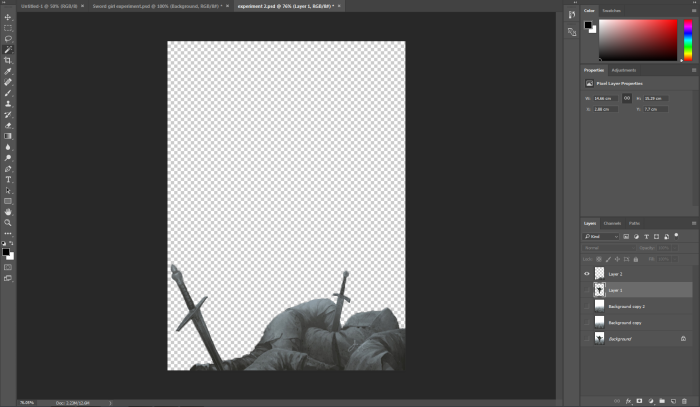
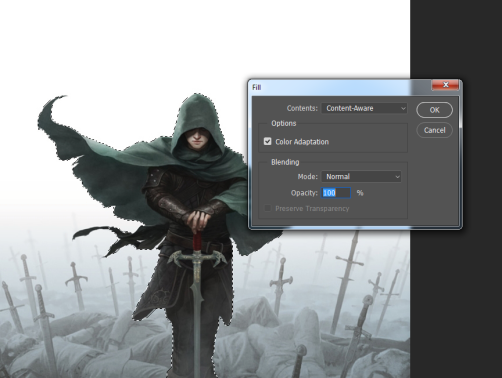
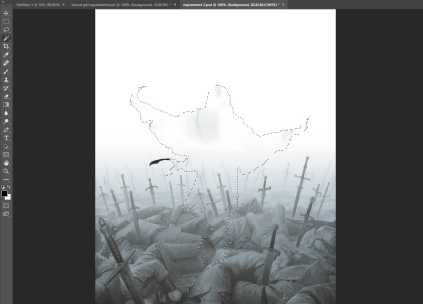
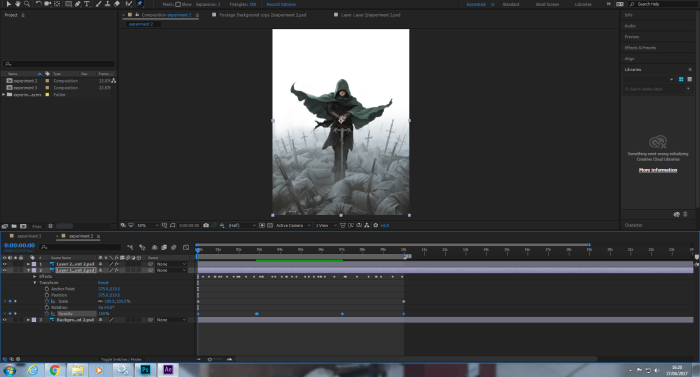
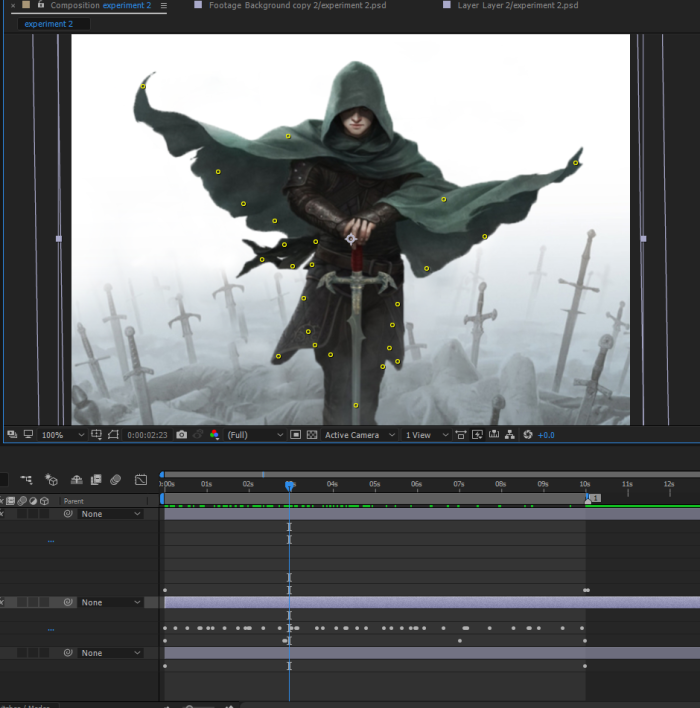
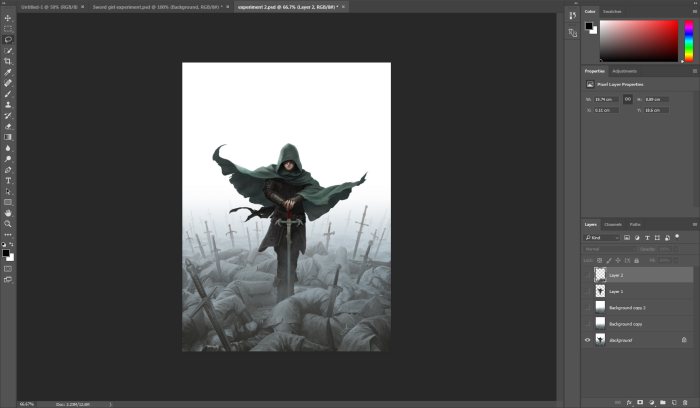
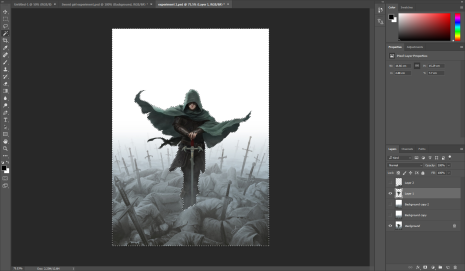
 Firstly, you have to break the image into layers. Since I wanted to animate the hooded character, I started by selecting him the best I could and cutting and pasting him out and onto a new layer.
Firstly, you have to break the image into layers. Since I wanted to animate the hooded character, I started by selecting him the best I could and cutting and pasting him out and onto a new layer.